【第16篇博客】DNS解析及浏览器渲染流程
DNS解析(域名解析)
今天是遇到我换github博客域名的时候的一个问题,总是自动跳转访问旧的那个网址。带着这个问题,今天就来记录一下。
当一个用户在地址栏输入www.taobao.com 时,DNS(Domain Names Service)解析有大致十个过程,如下:
- 浏览器先检查
自身缓存中有没有这个域名被解析过对应的ip地址,如果有,解析结束。同时域名被缓存的时间也可通过TTL属性来设置。缓存就是把你之前访问的web资源,比如一些js,css,图片什么的保存在你本机的内存或者磁盘当中。(在图中访问用户的计算机中)。 - 如果浏览器缓存中没有(专业点叫还没命中),浏览器会检查操作
系统缓存中有没有对应的已解析过的结果。而操作系统也有一个域名解析的过程。在windows中可通过c盘里一个叫hosts的文件来设置,如果你在这里指定了一个域名对应的ip地址(我的第3篇博客中有提到),那浏览器会首先使用这个ip地址。(在图中访问用户的计算机中) - 如果至此还没有命中域名,才会真正请求
本地域名服务器(LDNS)来解析这个域名,这台服务器一般在你的城市的某个角落,距离你不会很远,并且这台服务器的性能都很好,一般都会缓存域名解析结果,大约80%的域名解析到这里就完成了。 - 如果LDNS仍然没有命中,就直接跳到Root Server
根域名服务器请求解析。 根域名服务器返回给LDNS一个所查询域的主域名服务器(gTLD Server,国际顶尖域名服务器,如.com .cn .org等)地址。- 此时LDNS再发送请求给上一步返回的gTLD。
- 接受请求的gTLD查找并返回这个域名对应的
Name Server的地址,这个Name Server就是网站注册的域名服务器。 - Name Server根据映射关系表找到目标ip,返回给LDNS。
- LDNS缓存这个域名和对应的ip。
- LDNS把解析的结果返回给用户,用户根据TTL值缓存到本地系统缓存中,域名解析过程至此结束。
总结:
DNS解析:域名到IP地址的转换过程。
域名的解析工作由DNS服务器完成。
解析后可以获取域名相应的IP地址,发送http请求。
http请求
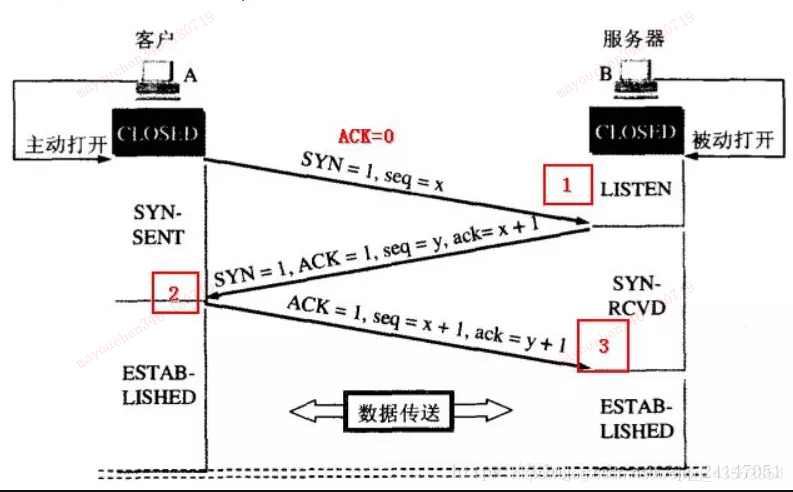
在域名解析之后,浏览器向服务器发起了http请求,tcp连接,三次握手建立tcp连接。TCP协议是面向连接的,所以在传输数据前必须建立连接。

- 客户端向服务器发送连接请求报文;
- 服务器端接受客户端发送的连接请求后后回复ACK报文,并为这次连接分配资源。
- 客户端接收到ACK报文后也向服务器端发生ACK报文,并分配资源。
这样TCP连接就建立了。
在此之后,浏览器开始向服务器发送http请求,请求数据包。请求信息包含一个头部和一个请求体。
服务器收到请求
服务器收到浏览器发送的请求信息,返回一个响应头和一个响应体。
浏览器页面渲染流程(Renderer Process)
浏览器从HTTP服务器获取html文档,核心任务就是把html、css、js、image等资源渲染成用户可以交互的web页面。渲染器进程的主线程将html进行解析,构造DOM数据结构,DOM也就是文档对象模型,是浏览器对页面在其内部的表示形式,是web开发者可以通过JS与之交互的数据结构和API。
html首先经过Tokeniser标记化,通过词法分析将输入的html内容解析成多个标记,根据识别后的标记进行DOM树构造。
html代码中往往会引入一些额外的资源,比如图片、css、js脚本等,前两个需要通过网络下载或者从缓存中直接加载,这些资源不会阻塞html的解析,因为他们不会阻塞dom的生成。但当html解析过程中遇到script标签,将停止html解析流程,转而去解析并且执行JS。
在确定了DOM树之后,接下来需要主线程解析CSS,确定每个DOM节点的计算样式(style)。
接下来需要确定每个节点需要放在页面的哪个位置,也就是节点的坐标和区域,该阶段被称为layout布局,主线程生成layout tree,与最后显示在屏幕上的节点对应。
为了保证在屏幕上显示正确的层级,主线程遍历layout tree创建一个绘制记录表(Paint Record),该表记录了绘制的顺序,该阶段被称为绘制。
终于到了该把这些信息转化为像素点,显示在屏幕上,该过程称为栅格化(Rastering),由合成器线程负责。
参考:
https://www.bilibili.com/video/BV1x54y1B7RE/?spm_id_from=333.788.recommend_more_video.-1